| Document number | Revision |
|---|---|
| DOCU12483 | 3 |
Image Thumbnails - Configuration
Image Thumbnails - ConfigurationBackgroundIntroductionConfigurationDefault column definitionsPicture selectionDisplaying thumbnailsRefreshing/regenerating thumbnailsSamplesDisplaying an image in a Part viewDisplaying selection and preview in a Part viewDisplaying selection and preview in an expandable sectionDisplaying an image in a Search page
Background
A thumbnail is a compressed preview of an original image, used as a placeholder for displaying the full-sized image. Thumbnail capabilities are enabled for all Parts in Highstage by default.
In this article, you will learn about the concept and configuration of image thumbnails for Parts in Highstage.
Introduction
For each existing Part in Highstage, a specific image stored in the associated folder can be selected to be displayed as a thumbnail.
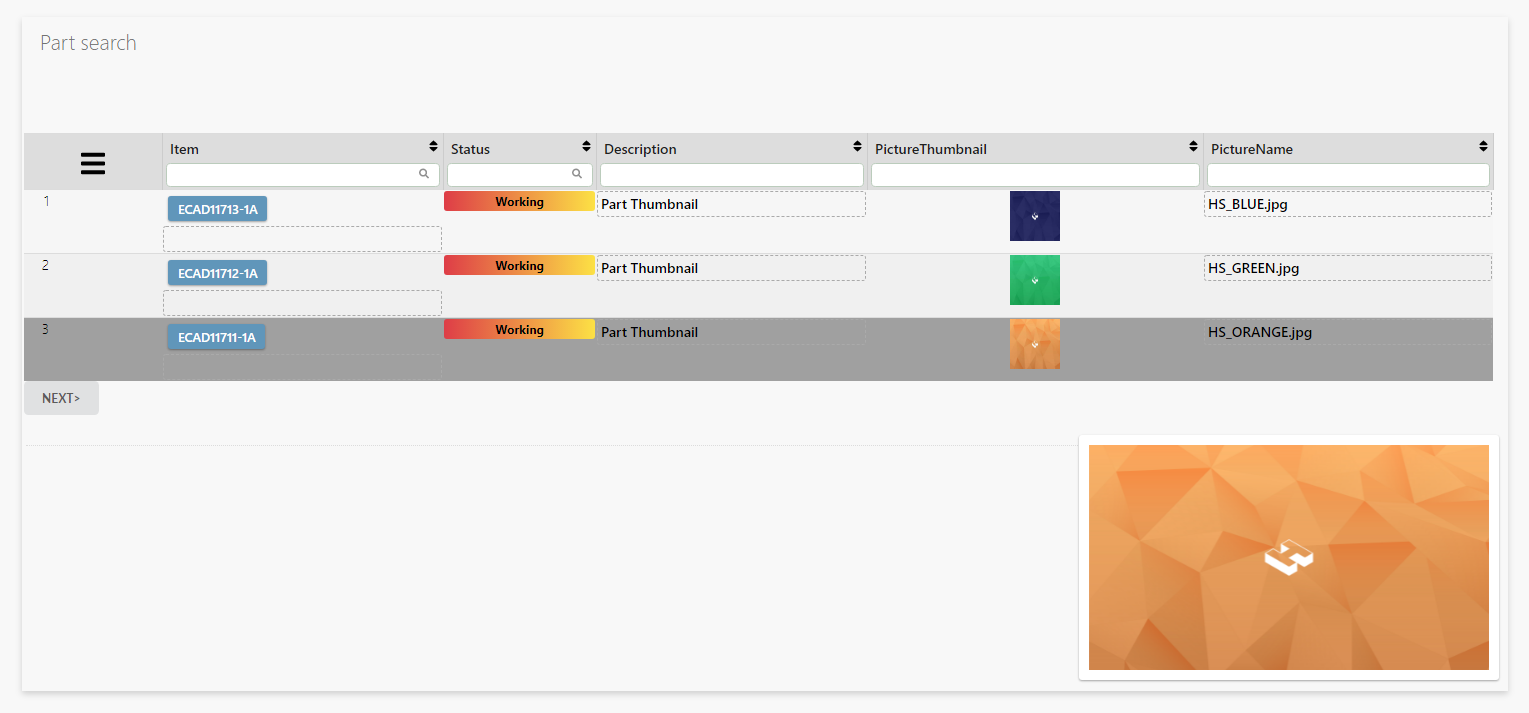
Thumbnails can be configured to be displayed in any Search:

Thumbnails can also be configured to be displayed in any Part view:

Configuration
Default column definitions
Picture selection
The PictureName column is available on all Parts. This column enables a user to select any image from the associated Parts folder to be displayed.
<column name="PictureName" description="" change-reset-step="5" reload="1" sqltype="varchar" sqlsize="255" sqlnull="0" sqldefault="('')"><select name="file" title="Picture" url="ts/popup/selectfile.aspx"/></column>Note: Please note that
change-reset-step="5"is set by default and clears the field of any image selection when a change to an approved Part is made. Visit Schema reference - type element to read more about available elements and attributes in Highstage.
Displaying thumbnails
The PictureThumbnail column is used to display a thumbnail of the selected image. When a user hovers the image, a larger preview of the image is shown.
xxxxxxxxxx<column name="PictureThumbnail" virtual="1" thumbnail-width="50px" picture-width="400px" thumbnail="~@[image]_thumbnail"/>
Attributes:
| Attribute | description | Default value | Permitted values |
|---|---|---|---|
thumbnail-width | Specifies the width of the thumbnail image. | 50px | (Any length CSS property is available to be used. Read more about lengths here). |
picture-width | Specifies the width of the displayed image when hovered over. | 400px | (Any length CSS property is available to be used. Read more about lengths here). |
thumbnail | Specify the name of the generated thumbnail image. | ~@[image]_thumbnail | Adding ~ as a prefix in the file name makes the image thumbnail temporary and will not be copied when making new revisions of the part.Remove the prefix ( ~) to keep the image thumbnail when making new Part revisions. |
Refreshing/regenerating thumbnails
The picturebutton column is used to regenerate a thumbnail of the selected image with the click of a button. This is useful for making sure that the thumbnail is updated whenever the original image has been updated.
xxxxxxxxxx<column name="PictureButton" title="Refresh thumbnail" virtual="1"/>
Samples
Displaying an image in a Part view
To display an image thumbnail directly in a Part view, the following snippet can be used as an example:
xxxxxxxxxx <type name="part"> <form name="default"> <subform name="Image" title="Image"> <field name="PictureThumbnail" form-title-disabled="1" title="Image" /> </subform> </form> </type>Add the snippet to your custom.schema.xml loacted in the tweak folder in your Highstage installation files.
This gives you the following result, once an image is selected in the PictureName column:

TIP: Please refer to our documentation regarding <type> elements for more information about configuring <form>, <subform> and <field> elements - to further configure the displayed image.
Displaying selection and preview in a Part view
To be able and select directly from a Part view, the following snippet can be used:
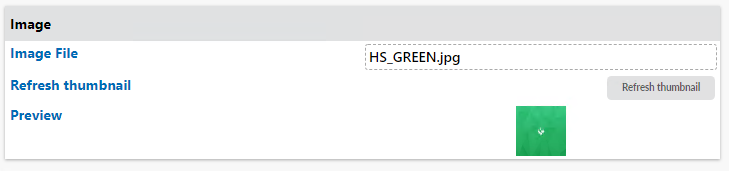
xxxxxxxxxx <type name="part"> <form name="default"> <subform name="Image" title="Image"> <field name="PictureName" title="Image File" /> <field name="picturebutton" title="Refresh thumbnail" /> <field name="PictureThumbnail" title="Preview" /> </subform> </form> </type>
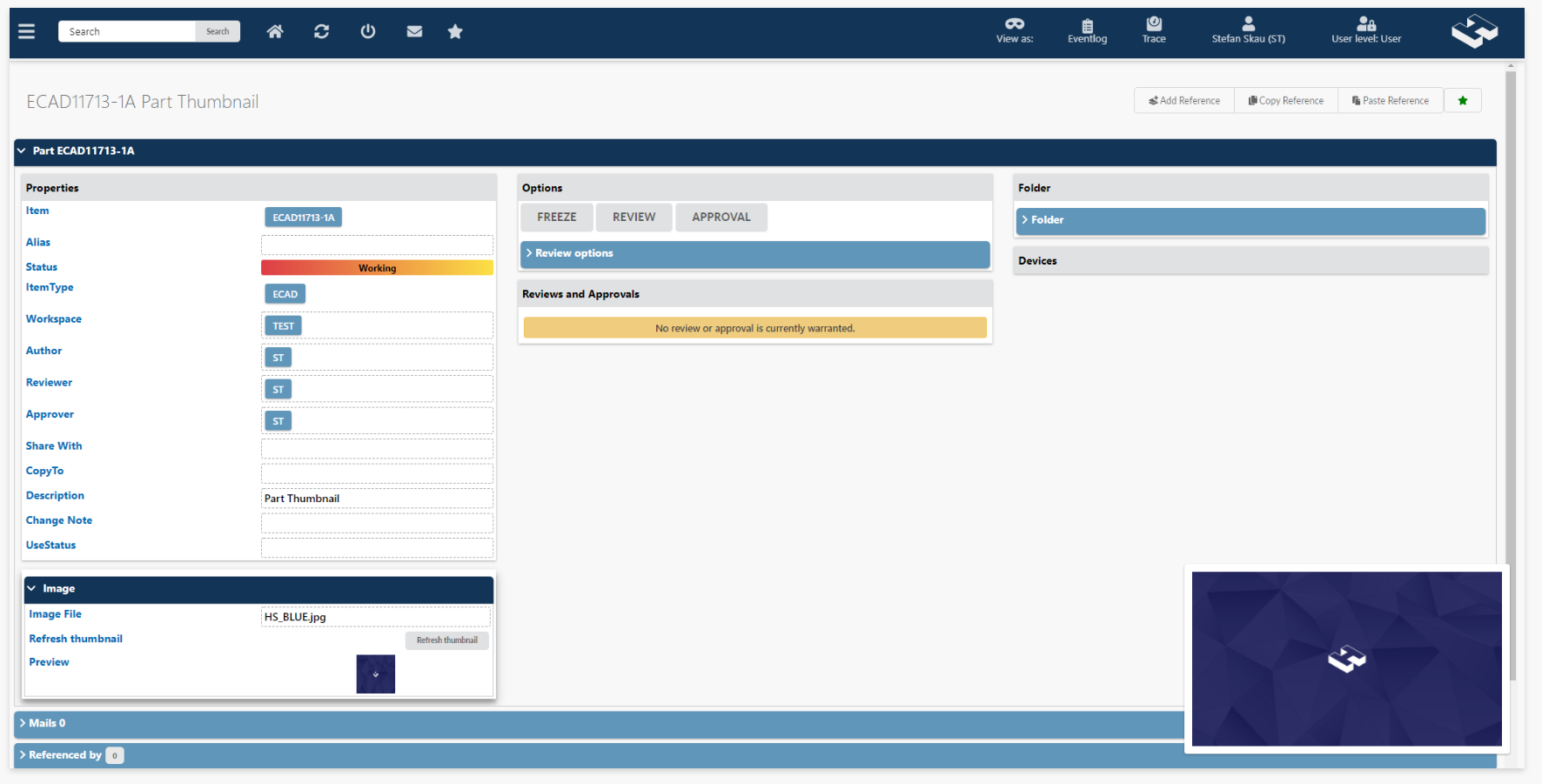
This gives you the following result, enabling users to select and view image previews:

Displaying selection and preview in an expandable section
The following snippet illustrates the use of a section, allowing users to disband/expand the image selection and preview:
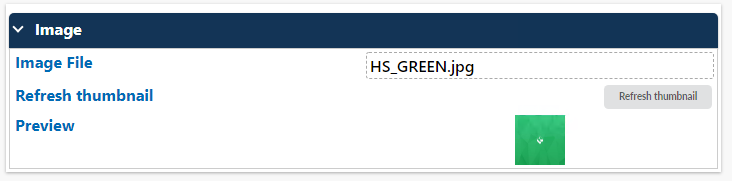
xxxxxxxxxx <type name="part"> <form name="default"> <subform name="Image"> <section name="Image" title="Image"> <field name="PictureName" title="Image File" /> <field name="picturebutton" title="Refresh thumbnail" /> <field name="PictureThumbnail" title="Preview" /> </section> </subform> </form> </type>Result:

Displaying an image in a Search page
Image previews can be displayed in any search page by defining new or customizing existing <grid> elements.
As an example, the following snippet enables you to display an image directly from a part Search page.
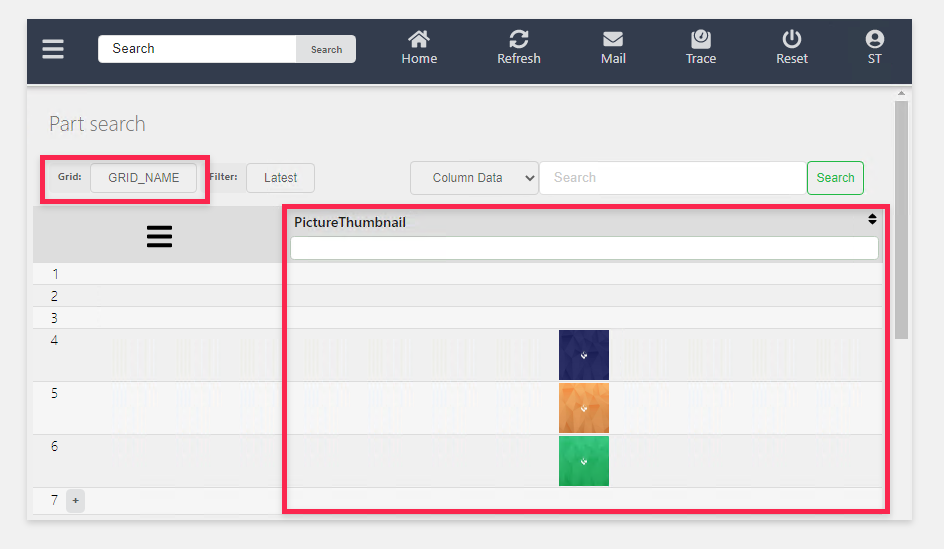
xxxxxxxxxx<type name="part"> <grid name="GRID_NAME" columns="PictureThumbnail" /></type>Result: